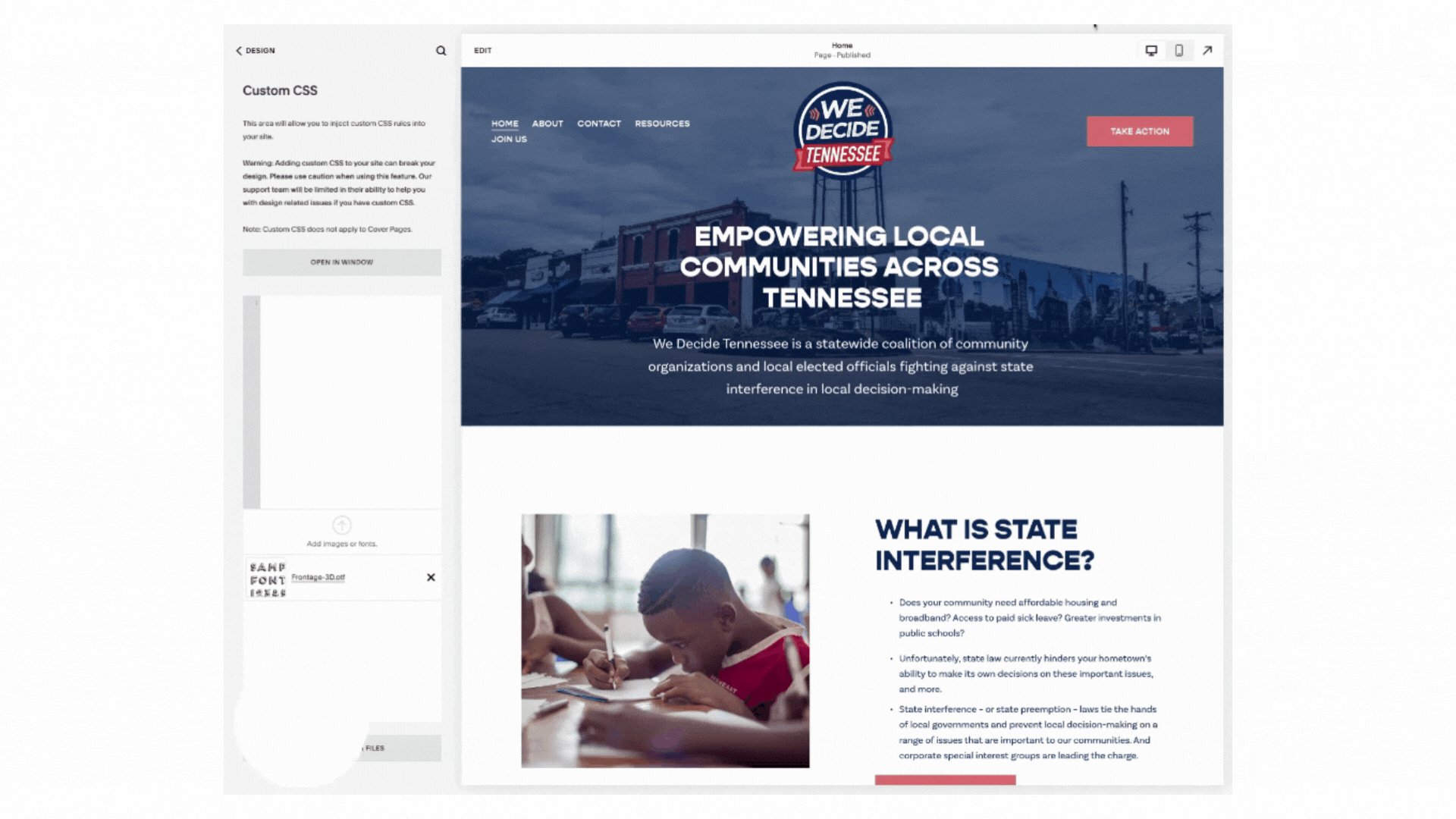
Squarespace is a popular website builder and a honey favorite that provides an easy-to-use platform for creating beautiful websites. While Squarespace offers a variety of customization options, sometimes you need a little extra CSS to get the look you want and stand out from the crowd. In this blog post, we’ll share six CSS tricks you can use to customize Squarespace 7.1 website. For each of these adjustments, copy and paste the code into your Design settings under Custom CSS.
1. Custom Squarespace Fonts
Difficulty: Easy
One way to add a unique touch to your Squarespace site is by using custom fonts. To add custom fonts, first, upload the font files to your site’s file manager, under Design > Custom CSS > Manage Custom Files. Then, use the @font-face rule in your CSS to reference the font and swap out the URL link. For example:
@font-face {
font-family: ‘YourCustomFontName‘;
src: url(‘uploaded-font-file-link.oft‘);
}
Be sure to swap out YourCustomFontName and the uploaded URL with your own.

2. Changing Specific Squarespace Header Fonts
Difficulty: Easy
Want different font families for different heading sizes? You got it! To customize and target each header or the body copy use the following code snippet (p is the body copy, h1, h2, h3, h4, h5 are headlines):
p {
font-family: ‘YourCustomFontName‘, sans-serif;
}
h2 {
font-family: ‘YourCustomFontName‘, sans-serif;
}
3. Further Stylize Your Fonts
Difficulty: Easy-ish
Want a little more control over each heading style? We got you covered! Use text-transform to make all your letters uppercase or lowercase. Change out the color using the HSL or Hex code value. Increase or decrease the font size. And finally, increase or decrease the letter spacing or kerning for each word. Check out our favorite CSS code snippets below to further customize your look:
h4 {
font-family: ‘YourCustomFontName‘;
text-transform: uppercase;
color: hsl(38, 100%, 61%);
font-size: 20px;
letter-spacing: 1px;
}

4. Removing Link Underlining
Difficulty: Super duper easy
This is a personal preference but those pesky, not very nice link underlines can be distracting to an overall design. Especially, if you’re wanting to style your links through color variation instead. Use this code to get rid of the text underline:
a {
text-decoration: none !important;
}
In Conclusion
These are a few small but impactful changes you can make to customize your Squarespace 7.1 site. We use these four on just about every simple website design project we produce at Honey Creative. Need some extra inspiration or help? Let us know! Honey Creative is a branding and website design studio that specializes in rebranding and start-up logos and simple websites using Squarespace.